오늘은 ToDoItem의 CSS를 마무리 지은 것 같습니다.
처음에는 오늘 진행할 작업들을 JavaScript를 사용해서 class를 추가하고 빼는 방법밖에 몰라 CSS 작업에서 다루지 않았습니다.
하지만 작업을 진행하며 hover라는 CSS의 의사 클래스(psuedo-class)를 알게 됐고 간단히 처리할 수 있어 어제와 같이 기분 좋게 작업을 진행했습니다.
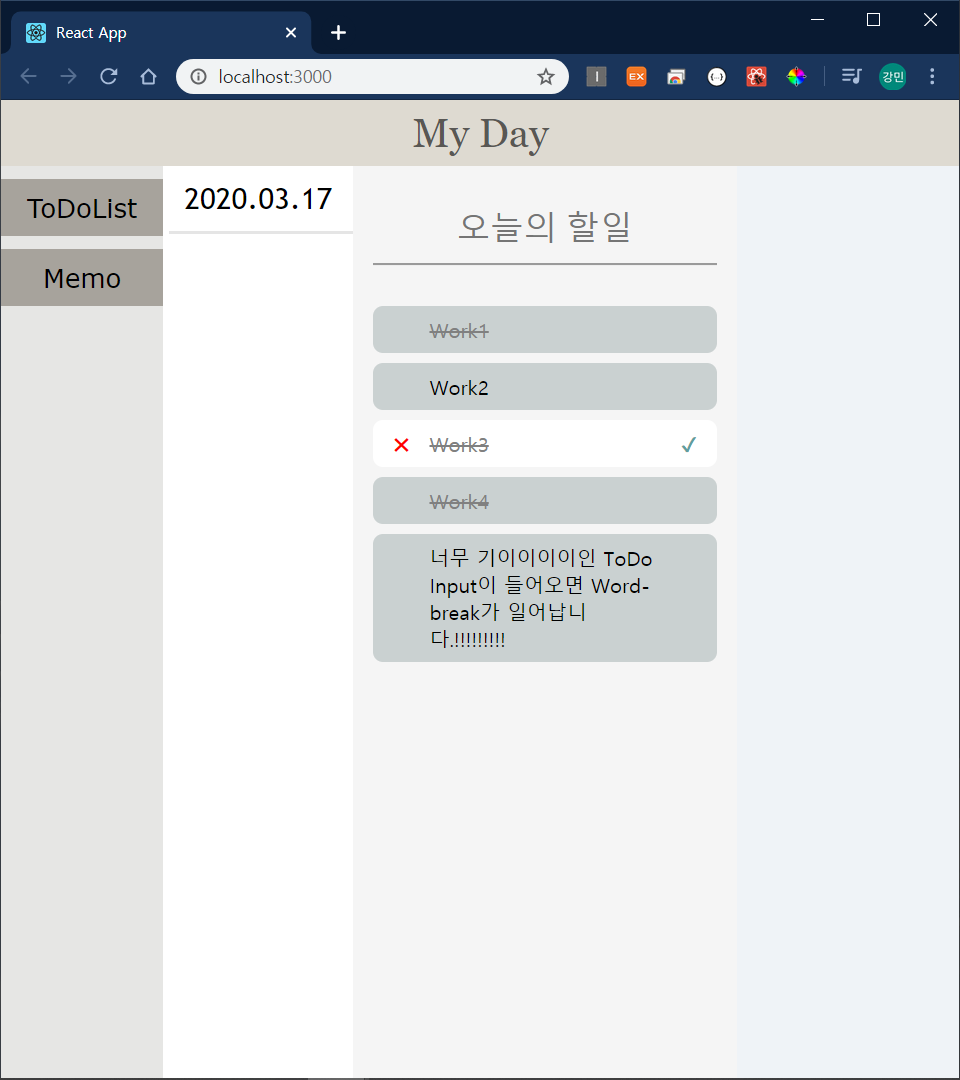
먼저 오늘의 작업 결과 화면 입니다.

보시는 것과 같이 이제 ToDoItem들은 마우스가 해당 Component위에 있을 시에만 배경색이 흰색이 되며,
삭제와 완료 버튼이 등장하게 됩니다.
또한 오늘 작업을 하면서 발견한 부분인데, Input의 길이가 길면 저는 할당된 길이를 유지하며 문장이 아래로 나 위어 보일 줄 알았지만 그렇지 않았습니다.
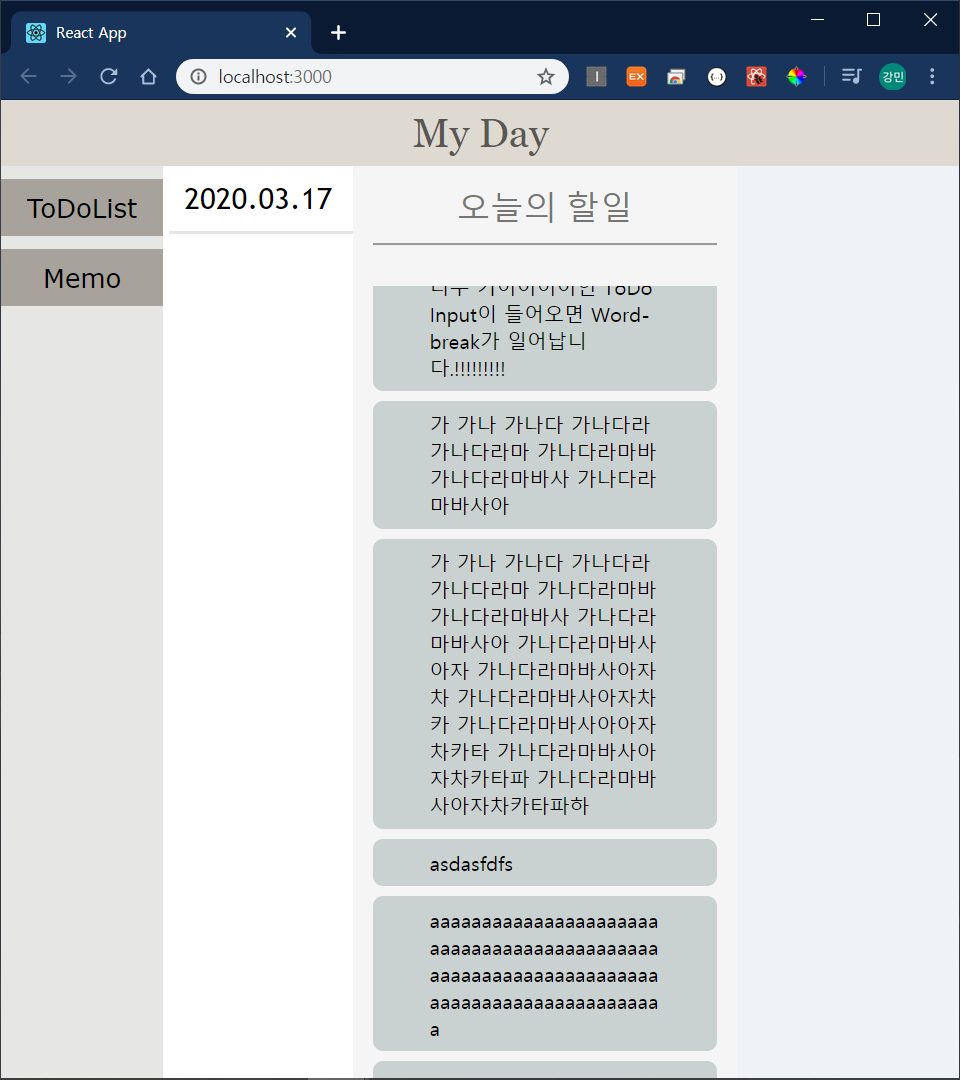
그래서 그 또한 수정을 하여 위와 같이 긴 Input이 들어오면 잘려서 아래줄에 보이도록 하였습니다.

또한 List의 item들이 여러 개 존재하여 고정된 화면 밖으로 나가는 경우, scroll을 이용하여 확인하도록 scroll을 추가해보았습니다.
위의 input부분은 움직이지 않고 list만 scroll 할 수 있게 하여 list를 확인하면서 추가적으로 작성할 수 있게 해 봤습니다.
# 오늘의 작업
ToDoItem.css
.item-container {
width: inherit;
padding-top: 0.5em;
padding-left: 1em;
padding-right: 1em;
padding-bottom: 0.5em;
display: flex;
flex-direction: row;
align-items: center;
background-color: rgb(202, 209, 209);
margin-bottom: 0.5em;
border-radius: 0.5em;
}
.item-container:hover {
background-color: white;
}
.item-container:hover .item-remove,
.item-container:hover .item-check {
opacity: 1;
}
.item-remove {
display: inline-flex;
opacity: 0;
color: red;
margin-right: 1em;
}
.item-text {
flex: 1;
word-break: break-all;
}
.checked {
color: grey;
text-decoration-line: line-through;
}
.item-check {
display: inline-flex;
opacity: 0;
color: cadetblue;
margin-left: 1em;
}
중간중간 item-{name}:hover라고 되어있는 부분들이 있습니다.
이러한 것들을 CSS 의사 클래스(가상 클래스, pseudo-class)라고 합니다.
hover란 (허공에) 맴돌다는 의미를 가지고 있는 단어입니다. 이를 붙여준 클래스 위에 마우스가 존재하는 경우에 CSS가 해당 클래스에 적용됩니다.
저의 경우 ToDoItem위에 마우스가 올라가면 background-color, opacity가 변경됩니다.
. item-text의 내용을 보시면 word-break라는 것이 있습니다.
word-break, word-wrap을 이용하여 text가 영역을 벗어나게 할 것인지 아닌지 또 음절단위 혹은 공백 단위로 나눌지도 결정할 수 있습니다. 자세한 것은 제가 읽어본 참고 자료를 확인해주세요.
ToDoTemplate.css
.template-Container {
padding-left: 1em;
padding-right: 1em;
padding-bottom: 2.5em;
position: fixed;
width: inherit;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-items: center;
}
.template-Form {
margin-top: 1em;
margin-right: 1em;
margin-left: 1em;
padding-bottom: 2em;
width: 100%;
height: 5em;
border: none;
}
.template-Form input {
width: 100%;
height: 100%;
border: none;
outline: none;
background: none;
border-bottom-style: groove;
text-align: center;
}
.template-Form input::placeholder {
font-size: 2em;
font-family: "Gill Sans", "Gill Sans MT", Calibri, "Trebuchet MS", sans-serif;
}
.template-list {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
overflow: scroll;
}
::-webkit-scrollbar {
width: 0px;
}
전체적으로 padding을 조금 조정하였고, 마지막 template-list의 속성 중 overflow:scroll을 추가하여 화면 밖으로 나가게 되는 component들이 생기면 scroll이 가능하게 했습니다.
기본적으로 생기는 scroll바는 어울리지 않았고, 모습이 보이지 않는 게 더 깔끔할 거라 생각되어,
마지막 -webkit-scrollbar를 이용하여 폭을 없애버렸습니다.
-webkit-과 같은 접두어가 어떤 의미인지 몰라 찾아보았고 이는 구글과 사파리 브라우저에 적용되는 속성이라는 것을 알 수 있었습니다. 다른 브라우저의 경우 또 다른 접두어를 사용하고 있었습니다. 이에 대한 것도 링크를 남겨두겠습니다.
# 참고 자료
https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-classes
의사 클래스
CSS 의사 클래스(가상 클래스)는 선택자에 추가하는 키워드로, 선택한 요소가 특별한 상태여야 만족할 수 있습니다. 예를 들어 :hover를 사용하면 포인터를 올렸을 때에만 글씨 색을 바꾸고 싶을 때 사용할 수 있습니다.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/CSS/:hover
:hover
:hover CSS 의사 클래스는 사용자가 포인팅 장치를 사용해 상호작용 중인 요소를 선택합니다. 보통 사용자의 커서(마우스 포인터)가 요소 위에 올라가 있으면 선택됩니다.
developer.mozilla.org
https://wit.nts-corp.com/2017/07/25/4675
word-break 속성과 word-wrap 속성 알아보기
실무를 하다 보면 가볍게 이해한 스펙을 바탕으로 관습적으로 사용하는 속성들이 있다. 그중 word-break 속성과 word-wrap 속성에 대해 조금 더 명확하게 정리해보았다. 본 내용은 W3C 스펙문서에서 제공하는 내용 일부를 실무 경험을 바탕으로 의역 및 편집하여 작성한 것이다. 중국어/일본어/한글의 경우 W3C문서에서 CJK(Chinese, J…
wit.nts-corp.com
https://www.w3schools.com/howto/howto_css_custom_scrollbar.asp
How To Create a Custom Scrollbar
How TO - Custom Scrollbar Learn how to create a custom scrollbar with CSS. Custom Scrollbars Custom scrollbars are not supported in Firefox or IE/Edge. How To Create Custom Scrollbars Webkit browsers, such as Chrome, Safari and Opera, supports the non-stan
www.w3schools.com
https://mainia.tistory.com/3671
스타일 시트 CSS 접두어 webkit, moz, ms, o 의미
스타일 시트 CSS 접두어 webkit, moz, ms, o 의미 환경: Eclipse Mars 웹에서 CSS 를 적용할 때 webkit, moz, ms, o 접두어가 속성앞에 붙은 것을 종종 보실 수 있을 겁니다. 크로싱 브라우저를 위해서 필요하기..
mainia.tistory.com
# 작성 록
2020.03.17
오늘은 CSS를 필요한 만큼 더 추가해본 것인데 역시 스스로 찾아가면서 공부하는 게 진짜 공부라는 생각이 드는 하루였습니다. 평소 "이걸 어떻게 하는 거지?" 혹은 당연시 여기고 넘어가던 것들 조차 데 스스로 찾아보고 직접 되도록 하는 과정을 거치니 배움의 만족도가 상당히 높아지는 것 같습니다. 꾸준히 나아가도록 노력하겠습니다.
'[WEB] > React' 카테고리의 다른 글
| React - ToDoItem Check 기능 추가 (0) | 2020.03.16 |
|---|---|
| React - CSS작업 (0) | 2020.03.16 |
| React - To Do Item 삭제 (0) | 2020.03.12 |
| React - To Do Item 추가 기능 (0) | 2020.03.11 |
| React - ToDoTemplate Component 추가 (0) | 2020.03.09 |



